
在科技行业的年度盛事中,除了被称为「科技春晚」的苹果秋季发布会,还有一场发布会,虽在国内的声量稍逊,却深刻影响着占据全球智能手机市场半壁江山的 Android 生态——Google I/O 开发者大会。
不过,就在今年 I/O 大会启幕前夕,Google 却上演了一段小插曲:一篇关于设计语言的博文被悄然发布,然后在短时间内被删除。
这篇昙花一现的博文,犹如一扇被意外推开的窄门,虽然惊鸿一瞥后便匆匆关闭,却已足够让我们窥见 Google 对安卓系统未来设计所勾勒的蓝图雏形,及其背后酝酿着的诸多革新思路。

下一代设计,是学会表达
虽然博文在互联网上存在的时间很短,但还是被捕捉了下来,数字化的互联网档案库 Wayback Machine 精准捕捉到了这篇博文的详细内容。
博文的标题,开门见山地指出新设计语言 Material 3 Expressive 三大核心特性——更好、更简单、更有情感。

在明确核心特性后,Google 提出了一个引导性问题:
什么是表达性设计?
表达性设计能激发情感。它通过设计传递功能,帮助用户达成目标——可以理解为有灵魂的设计。
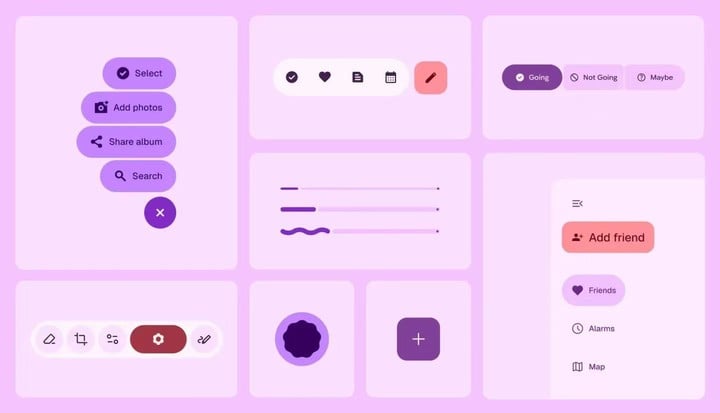
Material 3 Expressive 的核心要素包括色彩、形状、尺寸、动态效果和容器设计,这些设计元素需要提升产品的视觉吸引力,还能通过突出关键操作、分组相似元素,显著提升界面的可用性。
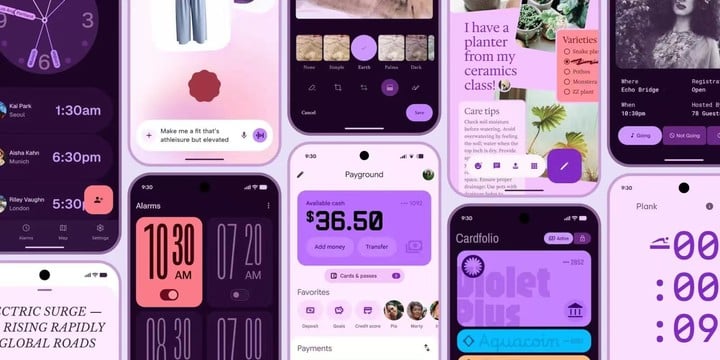
简单来说,就是 Material 3 Expressive 表达性设计以大胆的形状与充满活力的色调,创造愉悦的用户体验。

不过,这样的自问自答,可能听起来仍然有些抽象,对吧?
没关系,Google 在这篇博文中充分解构了 Material 3 Expressive 设计语言,我们接着往下看。
想要从零打造一个设计语言,前置条件是大量的研究,Google 设计了一系列方式,包括:
- 眼动追踪:观察用户注意力集中在哪些区域
- 问卷与焦点小组:评估用户对不同设计的情绪反应
- 实验:情绪与偏好
- 可用性测试:测量用户理解与操作界面的速度
举例来说,哪个进度指示器能让等待感觉更短,同时展现出高级感?哪种按钮尺寸能提升点击效率,又不喧宾夺主?Google 还研究了新浮动工具栏在现代感、清洁度、活力感知上的表现,以及组件的可见性和整体可用性。

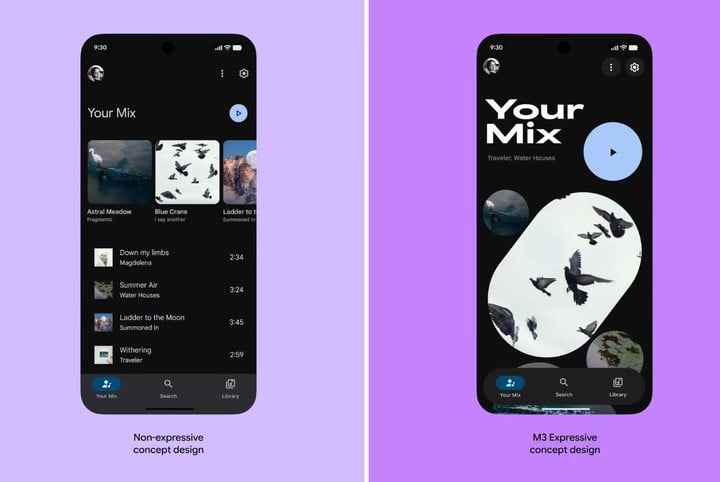
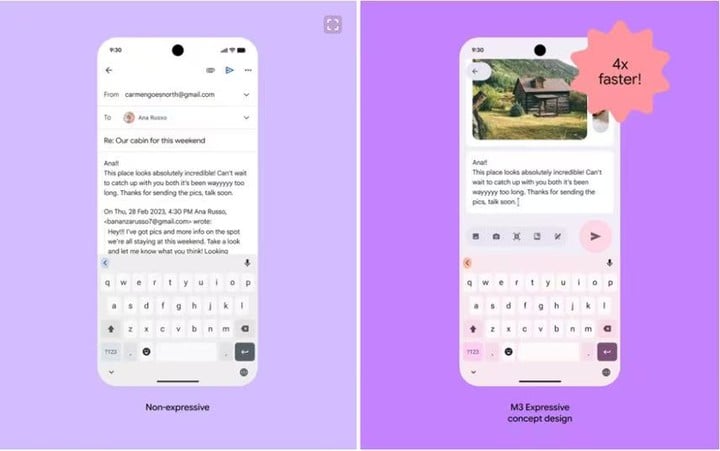
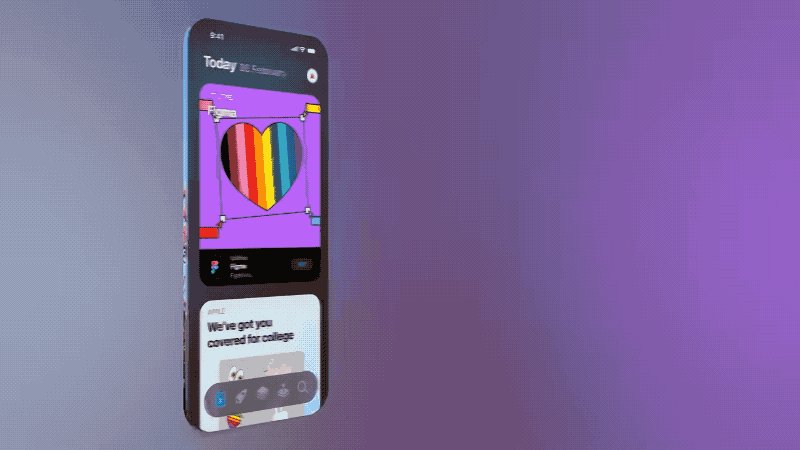
比如下面的音乐播放软件,就通过不同形状、尺寸与颜色的按钮重构界面,重新排布画面元素,达成个性化表达的效果。

▲ 左:非表达性设计 / 右:表达性设计
从调研结果建立指南,再依照指南进行设计。这些研究帮助 Google 创造了 Material 3 Expressive 这一表达性设计语言的指南。
与表达性设计对应的,就是遵循 iOS 人机交互指南的「非表达性设计」。
一直以来,苹果认为设计应该强调清晰、功能性和内容优先,界面元素、文本、图标都应该易于理解和识别,为用户的注意力服务,而不是与内容争夺焦点。
呼声很高的拟物化设计也是由于这条核心的设计哲学,退出历史舞台。
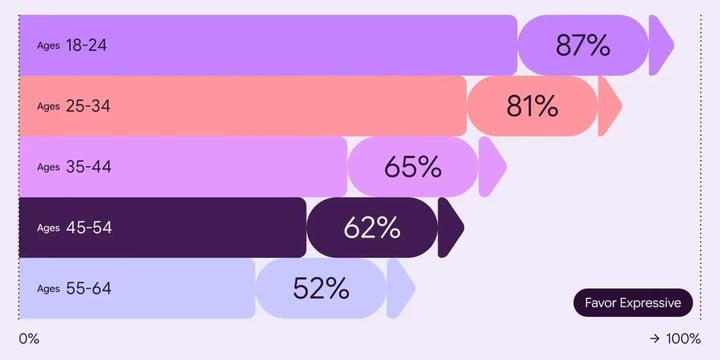
不过,Google 的研究显示,在不同年龄段用户中,表达性设计普遍更受欢迎。尤其在 18-34 岁的用户中,有超过 80% 的比例表示更喜欢表达性设计,认为它视觉更吸引人且更愿意使用。

不过,表达性设计的回归,并不意味着拟物化设计的复兴,Google 对表达性设计的理解,更侧重于其所传达的「酷」。
Google 研究了 Caleb Warren 等人在 2019 年发布的论文《Brand Coolness》,这篇文论认为一些品牌之所以吸引人,是因为它们拥有一种独特的「酷」。
这些酷往往象征着反叛、突破、原创的,而随着大众接受这些元素,其形象就会更受欢迎,也更具标志性。
这也是为什么某些产品成为了流行风潮中的必备单品,人人都想拥有;而另一些产品,即使功能相似,却始终无法引发同样的共鸣。
Google 的研究发现,采用 Material 3 Expressive 设计后,用户对「酷」的感知显著提升:
- 亚文化感知提升了 32%,让品牌显得更贴近潮流、更懂行
- 现代感提升了 34%,让品牌形象更显新颖、具前瞻性
- 叛逆性提升了 30%,让品牌更具突破性,表现出敢于挑战常规、引领创新的特质

更重要的是,Google 认为这种「酷感」不仅仅是上面那些流于表面的印象指标,而是能实际驱动用户行为意图的东西。
换句话说,用户更愿意尝试或切换到采用这种设计的产品,这为表达性设计提供了有力的支撑。
这种「酷」不仅利于品牌的建设,也有在实用上也有正面反馈。
Google 将不同的参与者带入实验室,让他们与 Material 3 Expressive 和当前 Material 3 版本的 10 款不同应用程序进行交互,且进行了随机排序。参与者发现,使用采用表达性设计的界面,他们能够以最高 4 倍的速度找到关键的用户界面元素,这表明这些设计能够迅速将用户的注意力引导到屏幕上的重要区域。

当然,在博文的最后,Google 也坦言,这种表达性设计并非万能的解决方案。当表达性设计过度介入基本的交互范式时,可能会导致可用性下降,从而间接影响用户的情绪。
为此,Google 将会提供指导,明确如何使用表达性元素,同时确保基本的交互范式不会受到影响。

值得一提的是,Material 3 Expressive 设计语言的源头,来源于 2022 年的一次分享。
当时,Google 的研究实习生在慕尼黑一家啤酒馆中向同事分享了她对 Material Design 在谷歌应用中用户情感反馈的初步发现,这次分享却意外引发了一场团队范围内的设计辩论:
为什么所有应用看起来如此相似?如此无聊?难道不能让设计更有趣、更富有情感吗?
抛出疑问后,Google 花了三年的时间,围绕这一问题展开了数十轮设计与研究迭代,通过 46 项独立研究、数百种设计方案,以及全球 18000 多名参与者的反馈,最终打造出一套既美观又高度可用的系统,推动 Material Design 进化来到用户的面前。
不约而同,却背道而驰的设计
虽然 Wayback Machine 捕捉下来的博文信息缺少了部分超链接,要等 Material 3 Expressive 正式推出后才能一览全貌,但我们仍不难 看出,Google 正在为 Android 系统筹备一场大刀阔斧的设计革新。
无独有偶,就在前段时间,iOS 19 的设计也传出将迎来重大变动,但不同的是,苹果对下一代设计的理解,几乎与 Google 背道而驰。
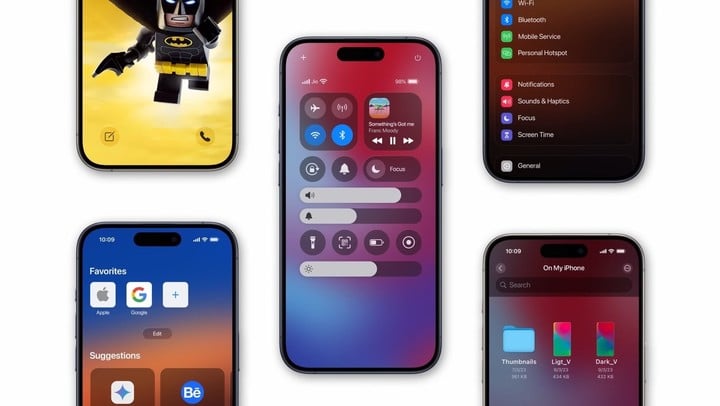
在 iOS 19 中,苹果将 Vision Pro 作为设计锚点,推动整体视觉风格向 visionOS 靠拢,并大量使用毛玻璃等材质,来承担界面中的层级分化任务。这一设计理念最终可能成为 iPhone、iPad、Mac 以及 Vision Pro 等设备共同的交互认知体系——
在基于屏幕显示的移动终端(如 iPhone、iPad 和 Mac)中,毛玻璃材质将用于平面层级的轻量化交互;而在 Vision Pro 中,它则用于支持三维空间中的多窗口叠加与深度交互。

显然,苹果仍将 Vision Pro 视为「明日产品」,并希望以其设计理念为基础,构建下一代用户界面体系。
本轮更新预计将覆盖操作系统的核心视觉元素,包括图标、菜单、应用、窗口样式及系统按钮,其整体目标是通过简化交互逻辑,让用户更高效、更自然地使用设备——从这个角度来看,苹果依旧坚定地遵循着「非表达性设计」的人机交互指南。
如果一切顺利的话,这套全新的系统体系将在今年 6 月的 WWDC 上与我们见面,并更新在 iOS 19、iPadOS 19、macOS 16、visionOS 3 等系统中。

有趣的是,在这篇博文泄露后,有人指出,Google 这个尚未正式推出的 Material 3 Expressive 设计语言与 iOS 的某些元素具有很高的相似度。
具体来说,手机状态栏中的电池图标,展示了这种设计的相似性。
与传统 Android 上那种竖直放置、形状锐利的矩形电池图标不同,新的电池图标采用了圆润的边角,呈水平放置状态,电池图标内还可以显示数字,并且使用了较为圆润的字体风格。
除此之外,部分界面的新的悬浮工具栏,也与苹果传闻的 iOS 19 的悬浮菜单栏有些撞车。
![]()
▲ 图片来自 @MysticLeak
高情商地说,这或许也算是 iOS 与 Android 一直以来「你中有我,我中有你」的证据吧。
不过,要是我们将目光放到更大的设计理念上来看,Google Material 3 Expressive 的「表达性设计」与苹果 iOS 19 的「非表达性设计」,完全是两个不同的思路,毫无疑问可以称得上真的分道扬镳了。
比起小细节上的争议,苹果和 Google 同时对设计语言进行大规模改动这件事,其实更有意思。
在这个时间点,两家手机行业的巨头,几乎同时对设计语言进行改动,却走向截然不同的方向,一下子让手机市场再次热闹了起来,但细究之下,我们不难发现,这其实是一件必然的事情。
目前,智能手机的主流设计基本还是以 2013 年推出的 iOS 7 与 2014 年推出的 Material Design 为主,但时间已经过去十几年,手机的模样早已天翻地覆,竞争也更为激烈紧张。

在智能手机功能日益成熟且趋于同质化,又像所有行业一样,逐渐陷入缓慢与停滞的背景下,影像成为高端旗舰手机的竞争主战场,但相较而言,影像对手机阵营的整体影响力依然有限。
此时,厂家再次把目光放在设计上,通过全面更新设计语言和视觉效果,对自家阵营的所有设备进行整体翻新,寻求差异化,是个吸引并留住用户的机会,也是探索新的增长点的好办法。
但从为手机买单的我们来说,如果设计的更迭仅仅停留在表面的视觉革新,那就很容易变成新时代的「诺基亚换壳」,固然能带来一时的新鲜感,但最终还是会陷入换汤不换药、没有创新的困境中。
曾为 Nike、Microsoft、Adobe、Facebook 等知名品牌提供设计服务的设计师 Frank Chimero 在他的著作《The Shape of Design》中表达过自己的见解:
设计是一种承诺,承诺你能做出最好的事。
在这里,我想将这句话做个小小的更改:设计是一种承诺,承诺你能做出更好的事。
只有这样,设计的探索,才能成为真正的创新。
评论
发表评论